In engineering it is a good practice to go through documentation, available features and make proper configurations before using tools.
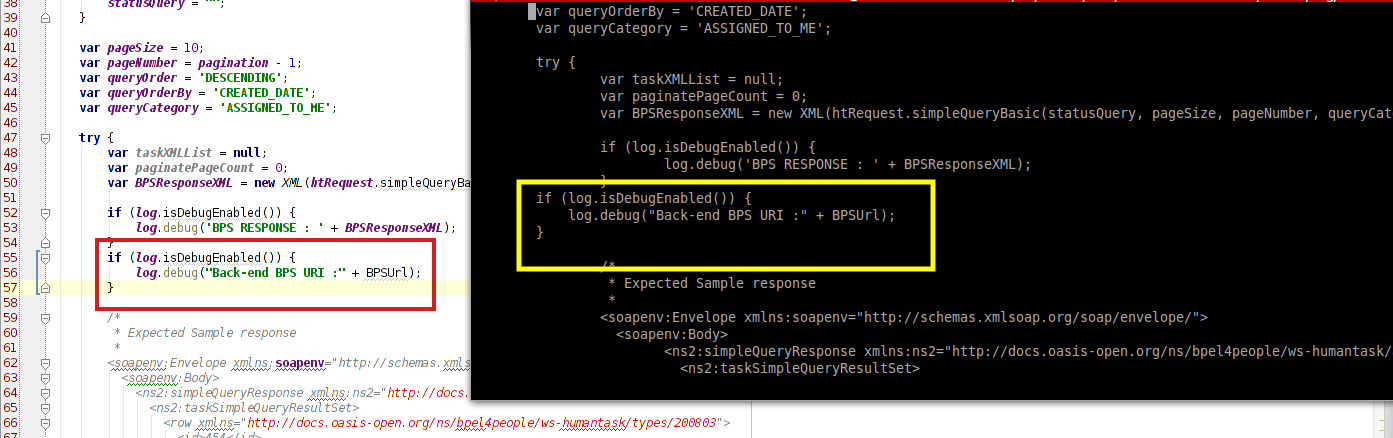
When using exactly IntelliJ Idea 13.1.5 some times you may face problem with code formatting, which is when looking at the code from the IDE, formatting looks fine, but if you open raw file in another editor like vim, the entire code format is deformed as shown below.
As you can see in IDE formatting looks fine but in vim it's deformed. This situation may occur sometimes due to copying and pasting repeating code from different indentation levels or if you try to make formatting forcefully with a mixture of tabs and spaces in the IDE.
The core reason is the final raw file contains mixture of TAB characters and space characters to create code formatting.
You can see two if blocks are indented differently in tabs (marked in 1) and spaces (marked in 2). In this situation in IDE the formatting looks fine but in raw editor, things get worse.
You can see above view in vim by setting list option [1]
:set list
Show tabs as CTRL-I is displayed, display $ after end of line. Useful to see
the difference between tabs and spaces and for trailing blanks
This problem occurs if you not properly configure IDE before use.
You can fix this problem in IntelliJ by following below steps:
Go to File → Settings → Code Style → General
Check "Use tab character" option under "Default Indent Options"
This will fix this indentation problem.
[1] http://vimdoc.sourceforge.net/htmldoc/options.html
Cheers ... !